【Canvaで簡単】プロ並みのLINEリッチメニューの作り方

LINE公式アカウントを運用する上で欠かせないリッチメニュー。でも、デザインスキルがないと、おしゃれで効果的なものは作れないと思っていませんか?
そんな悩みを解決してくれるのが、無料のデザインツール「Canva」です。豊富なテンプレートや素材を活用すれば、初心者でもプロ顔負けのリッチメニューを簡単に作成できます。
この記事では、Canvaを使ったLINEリッチメニューの作り方を、画像付きで分かりやすく解説します。Canvaを最大限に活用して、あなたのLINE公式アカウントをさらに魅力的にしましょう!
Canvaでリッチメニューを作る準備
まずは事前準備をしていきます。基礎的な内容ですが、きちんと理解しておかないと余計に時間がかかってしまう可能性があるので理解しておきましょう!
1. リッチメニューのレイアウトを決める
ご存知の方も多いかもしれませんが、LINEのリッチメニューのレイアウトは1つだけではありません。
大、小のテンプレートを合わせると合計で12種類のレイアウトがあります。まずはご自身がリッチメニューに乗せた対情報を整理しましょう。
例えば、私のLINE公式アカウントの場合は、
- 自己紹介
- ホームページ
- お問合せ
の3種類を載せたかったので以下の4分割のレイアウトを使用しています。

レイアウトは4分割ですが、上の段はリンクが貼られていないため、機能しているリンクは下段の3つだけです。
2. Canvaのアカウントを作る
Canvaの写真
レイアウトを決めたらCanvaのアカウントをこちらから作成してください。Canvaは有料版、無料版の2種類がありますが、無料版であっても使える機能は十分です。
まずは無料版でスタートしましょう。
3. リッチメニューの仕様(サイズ・形式)を理解しておく
今回はテンプレートを使用するので深く理解する必要はありませんが、リッチメニューを作る時の画像サイズ、画像形式をあらかじめ理解しておきましょう。
解像度中がサイズ的にもオススメです。
サイズ大
- 【解像度高】2,500px ✕ 1,686px
- 【解像度中】1,200px ✕ 810px
- 【解像度小】800px ✕ 540px
サイズ小
- 【解像度高】2,500px ✕ 843px
- 【解像度中】1,200px ✕ 405px
- 【解像度小】800px ✕ 270px
画像形式はJPG、JPEG、PNGのいずれかで、サイズは1MB以下で作成する必要があります
Canvaでリッチメニューを作る方法
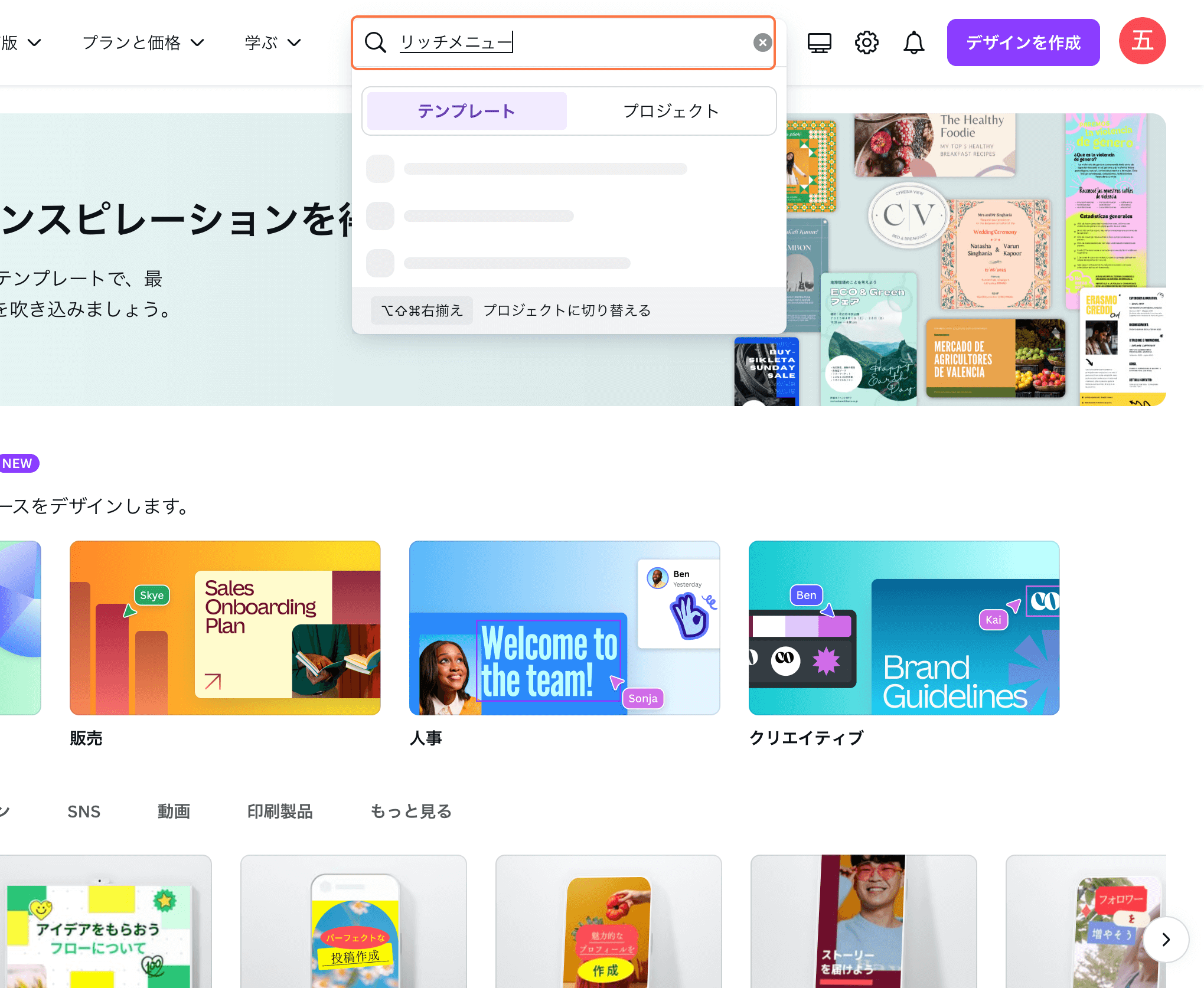
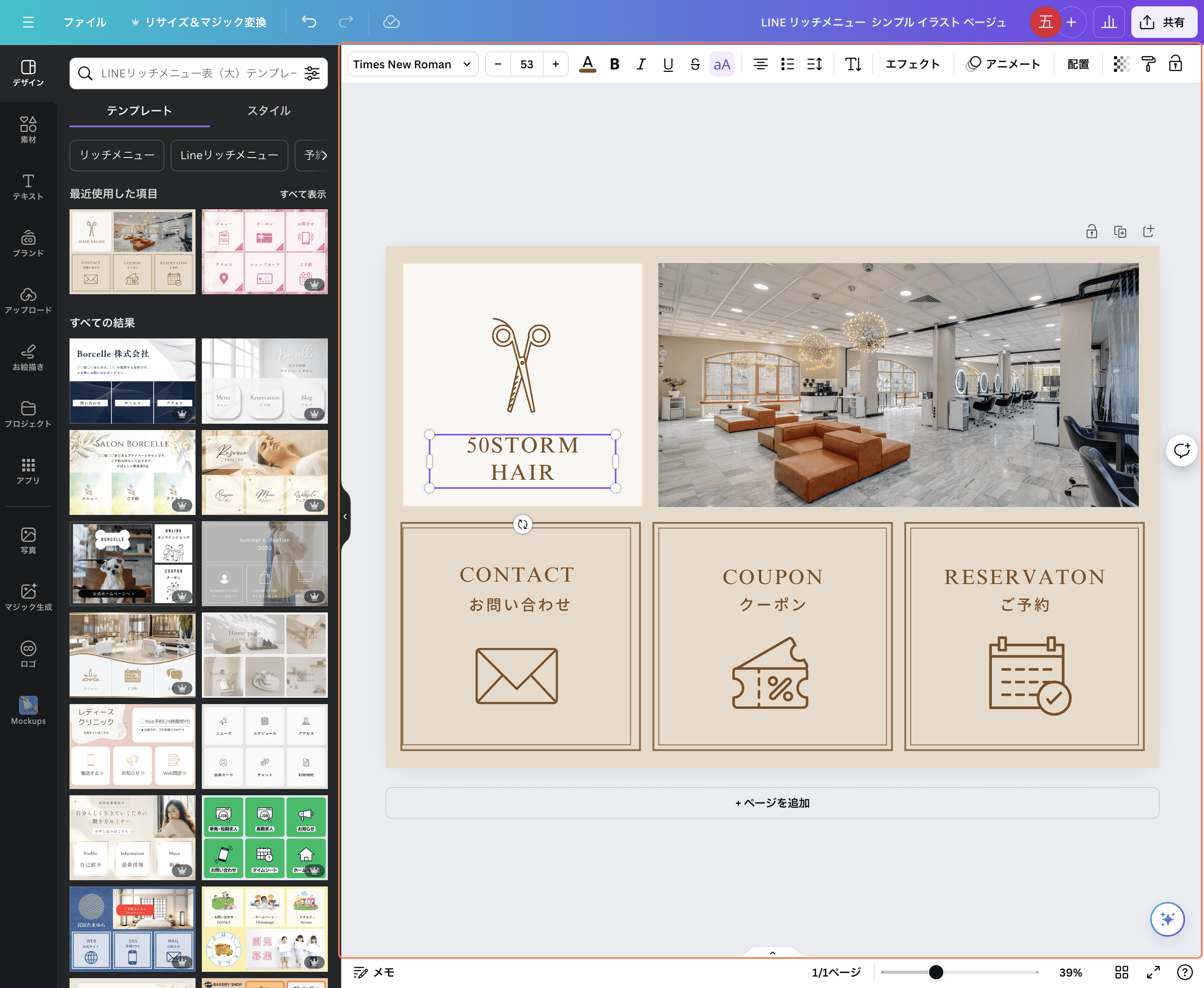
それではいよいよCanvaを使ってリッチメニューを作っていきます。




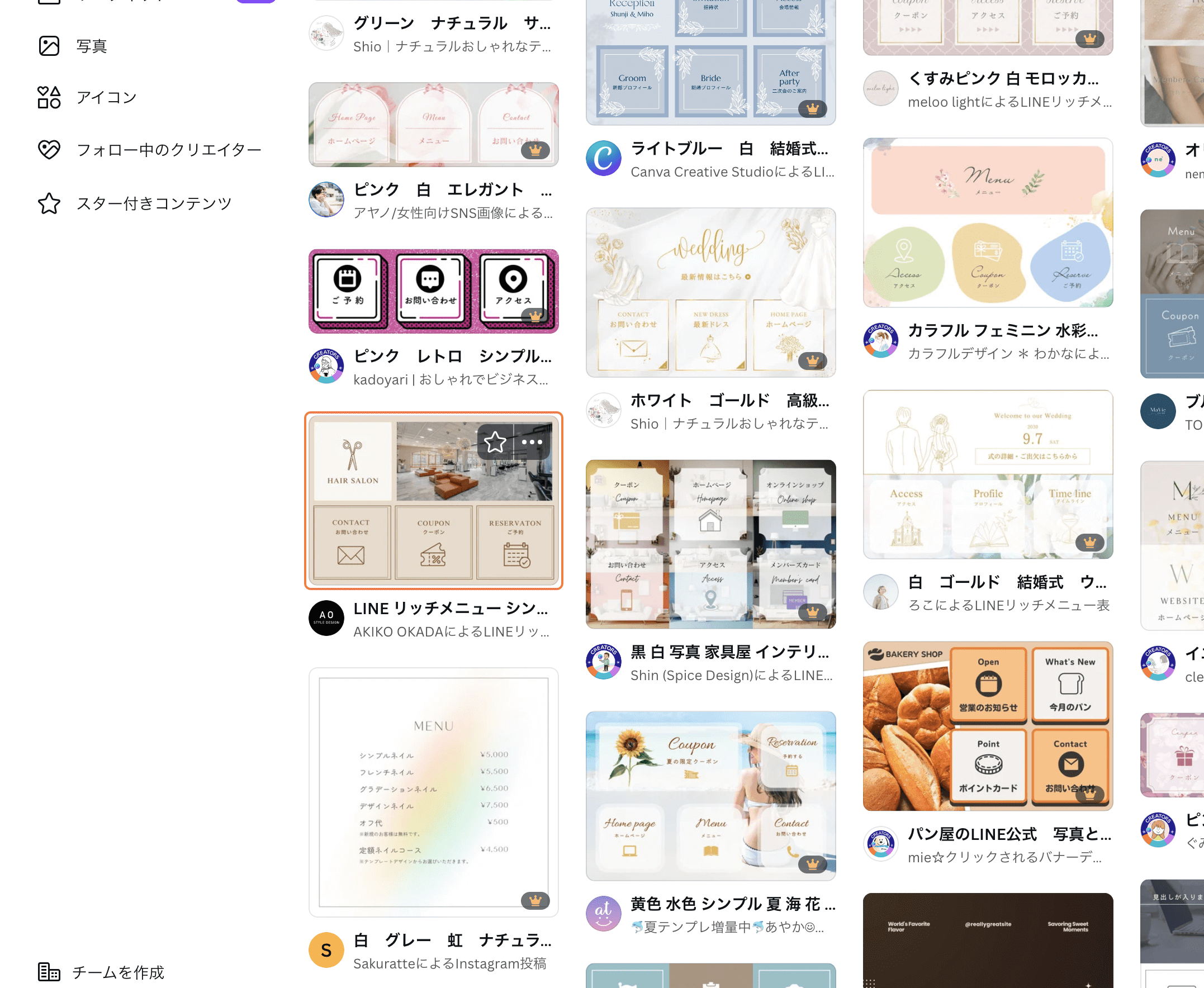
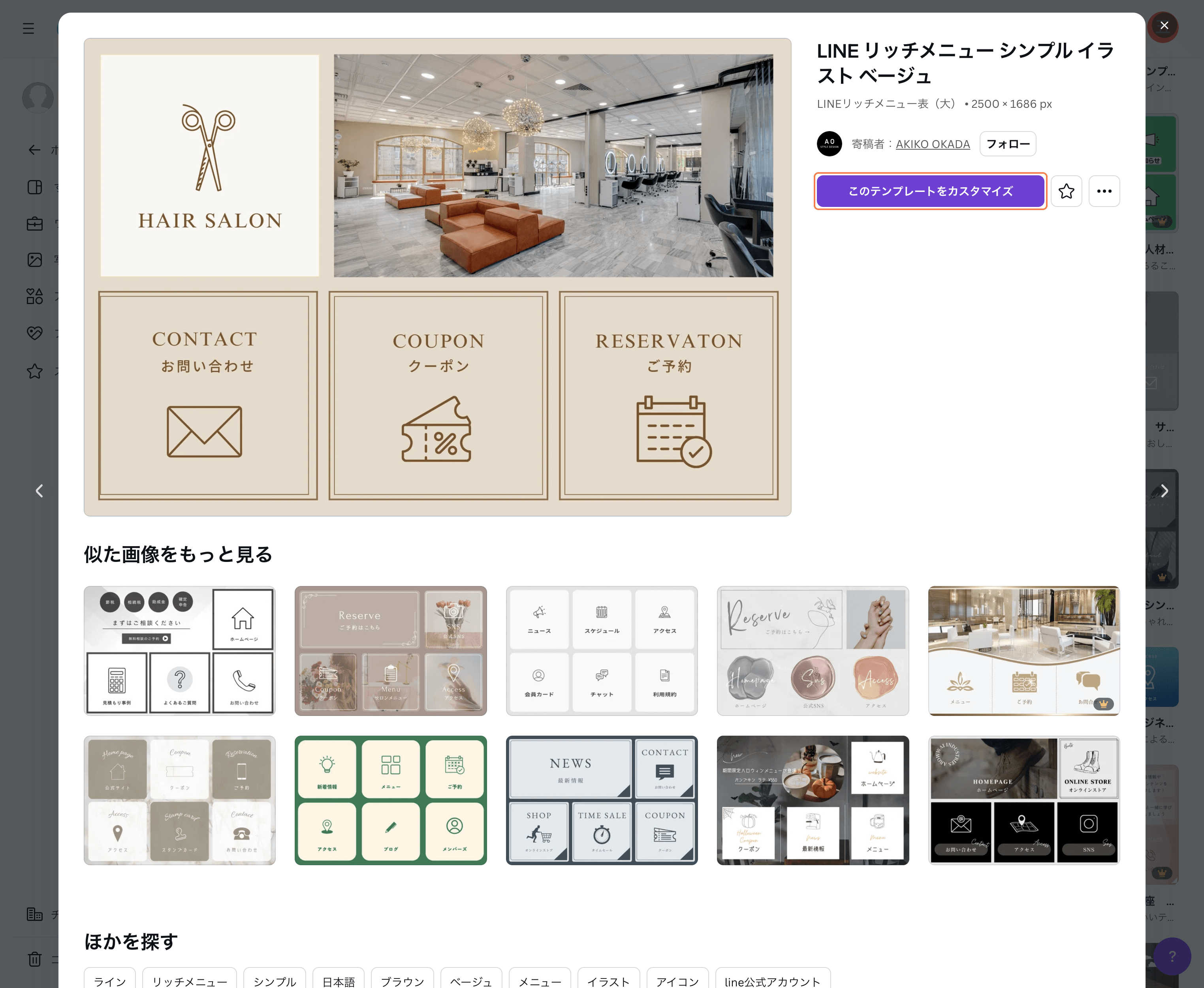
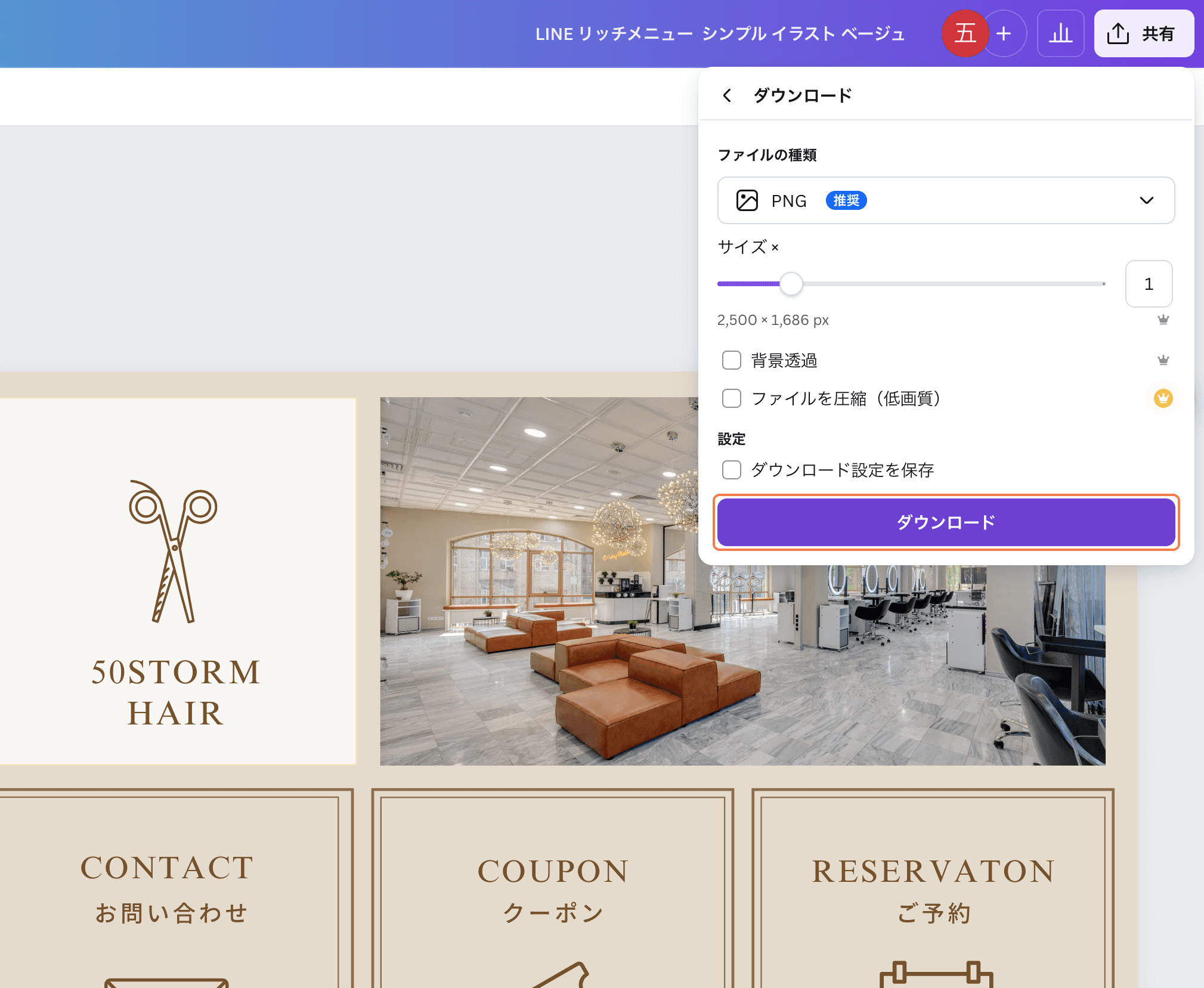
今回は美容室用の無料テンプレートを選択しました。王冠マークのあるものは有料プランでしか使えないものなので、それ以外を選択するようにしてください。
デザインにこだわりのある人は有料プランを選択しても良いでしょう。





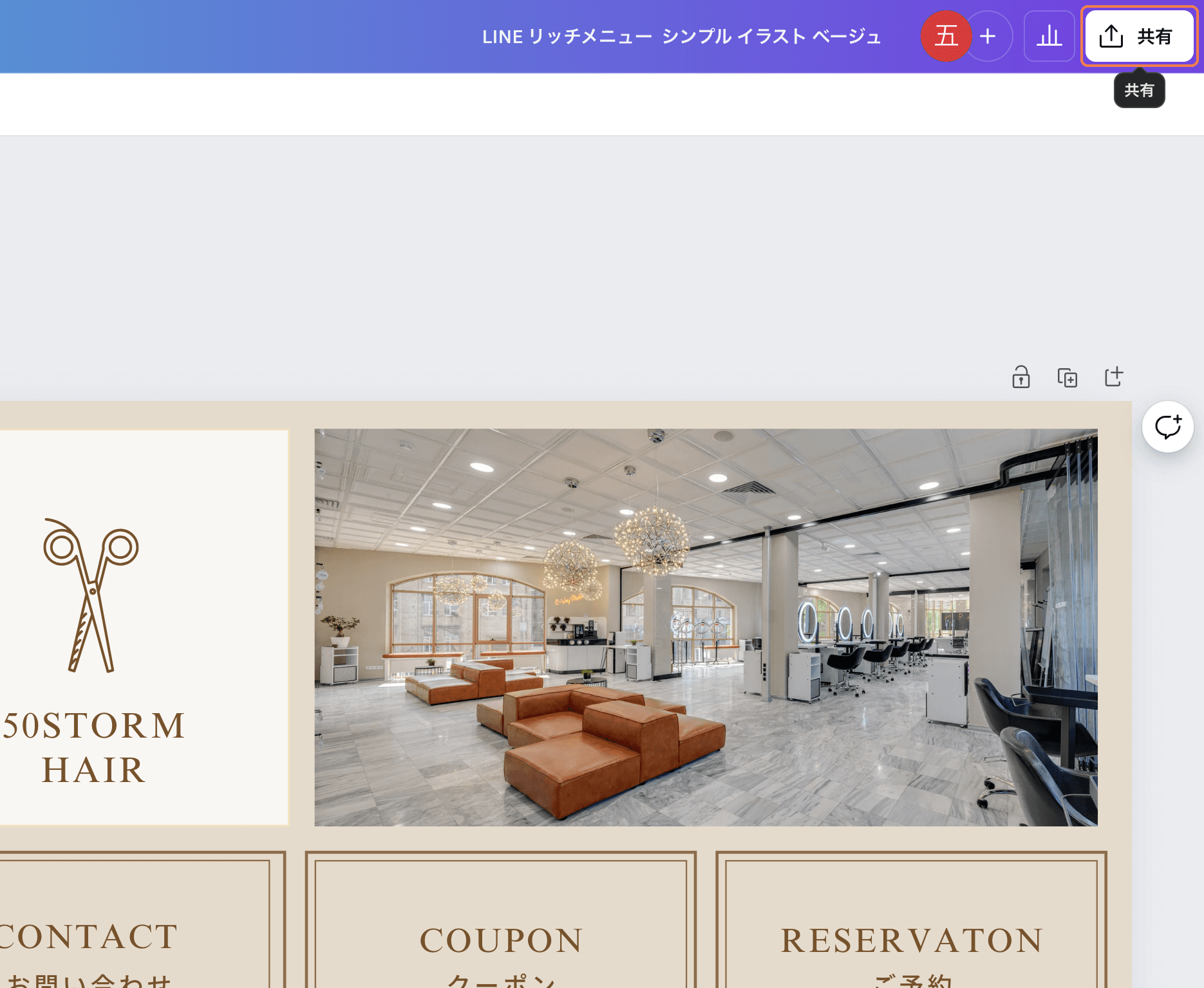
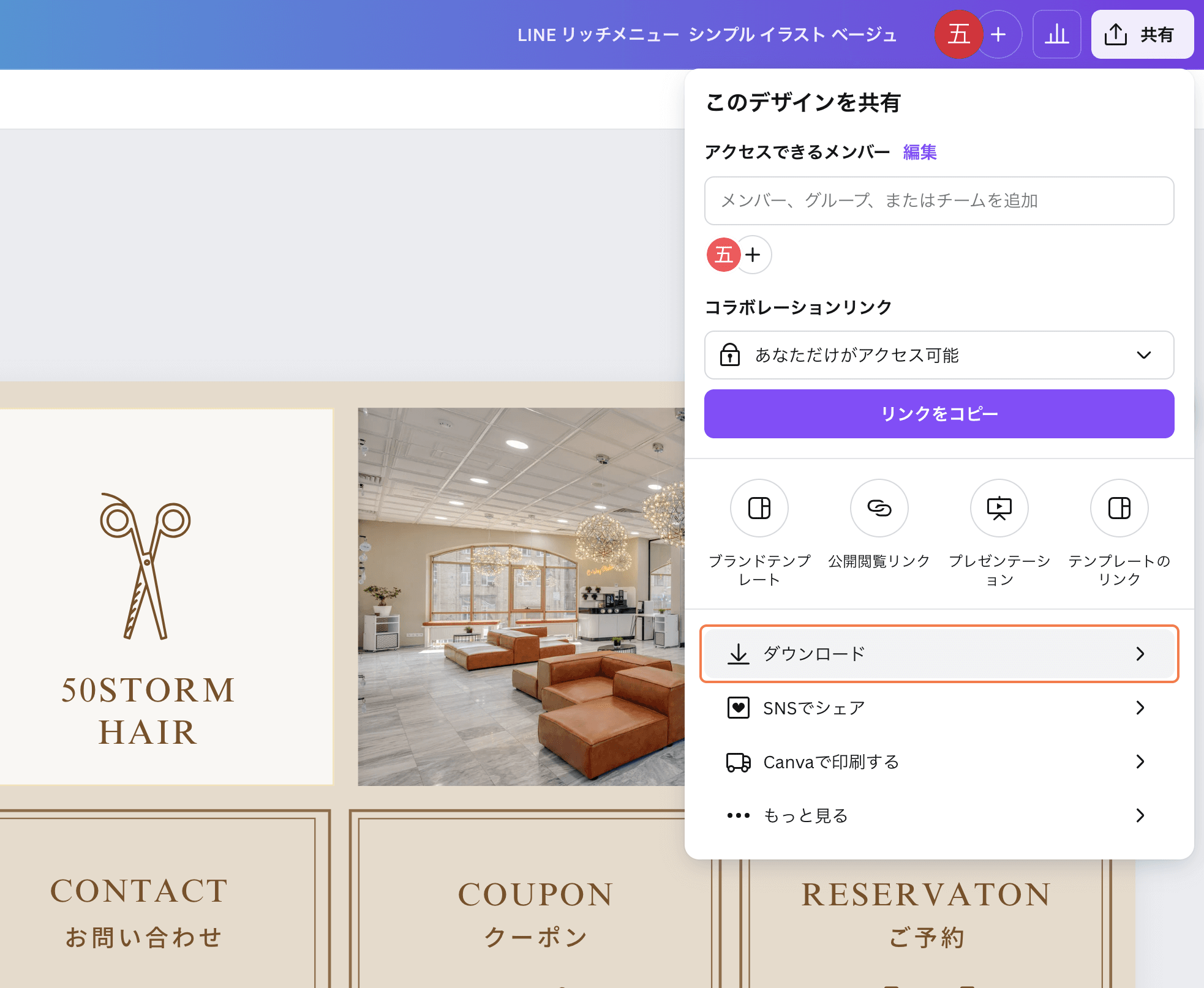
以上でリッチメニューの作成は完了です。
次は実際にLINE公式アカウントへ作成したリッチメニューをアップします。
Canvaで作成したリッチメニューをLINE公式アカウントへ設置する方法
今度は作成したリッチメニューをLINE公式アカウントへ設置します。
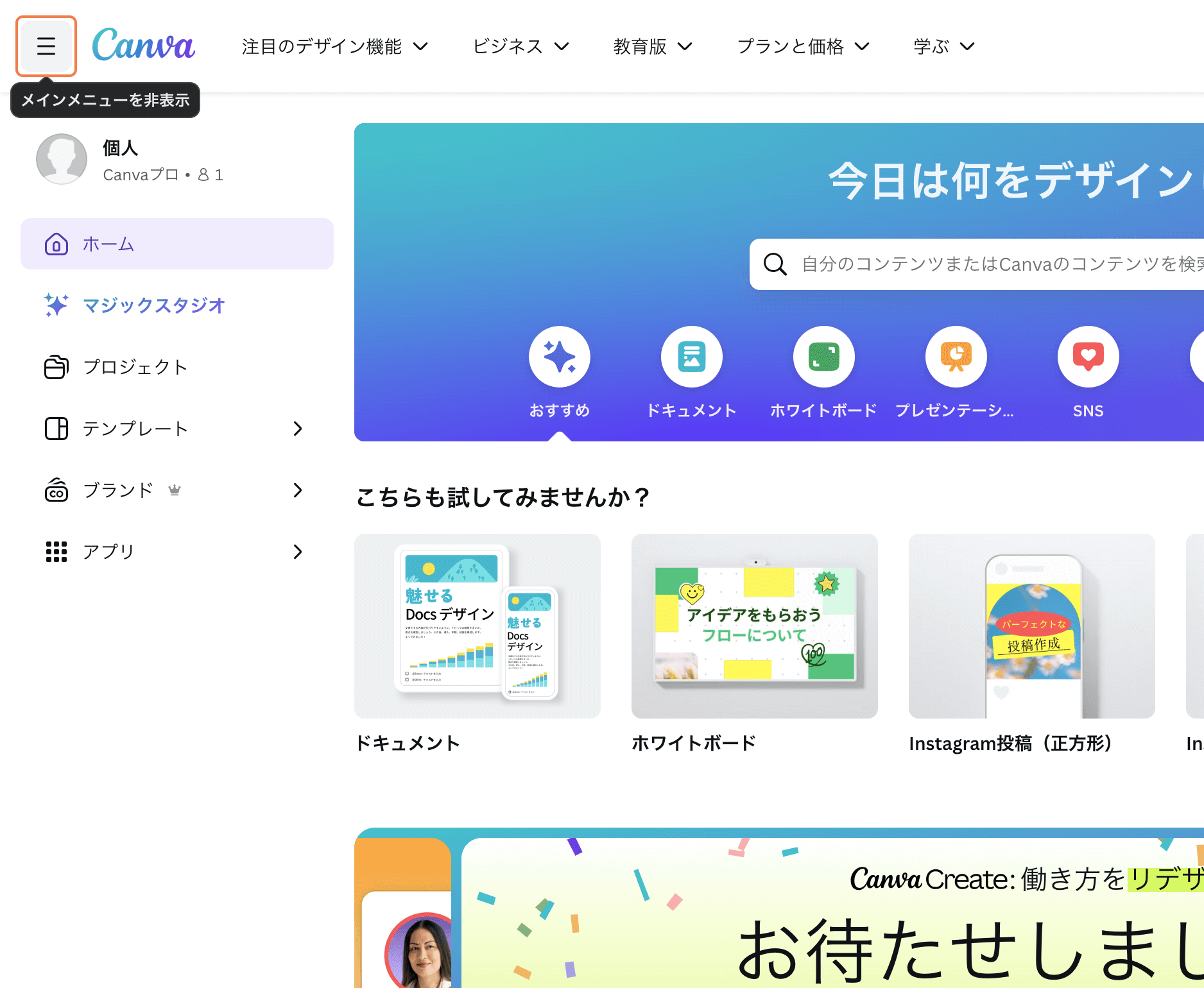
1. 「リッチメニュー」をクリック

2. 「リッチメニューを作成」をクリック

3. タイトルを入力

4. リッチメニューを表示する期間を入力

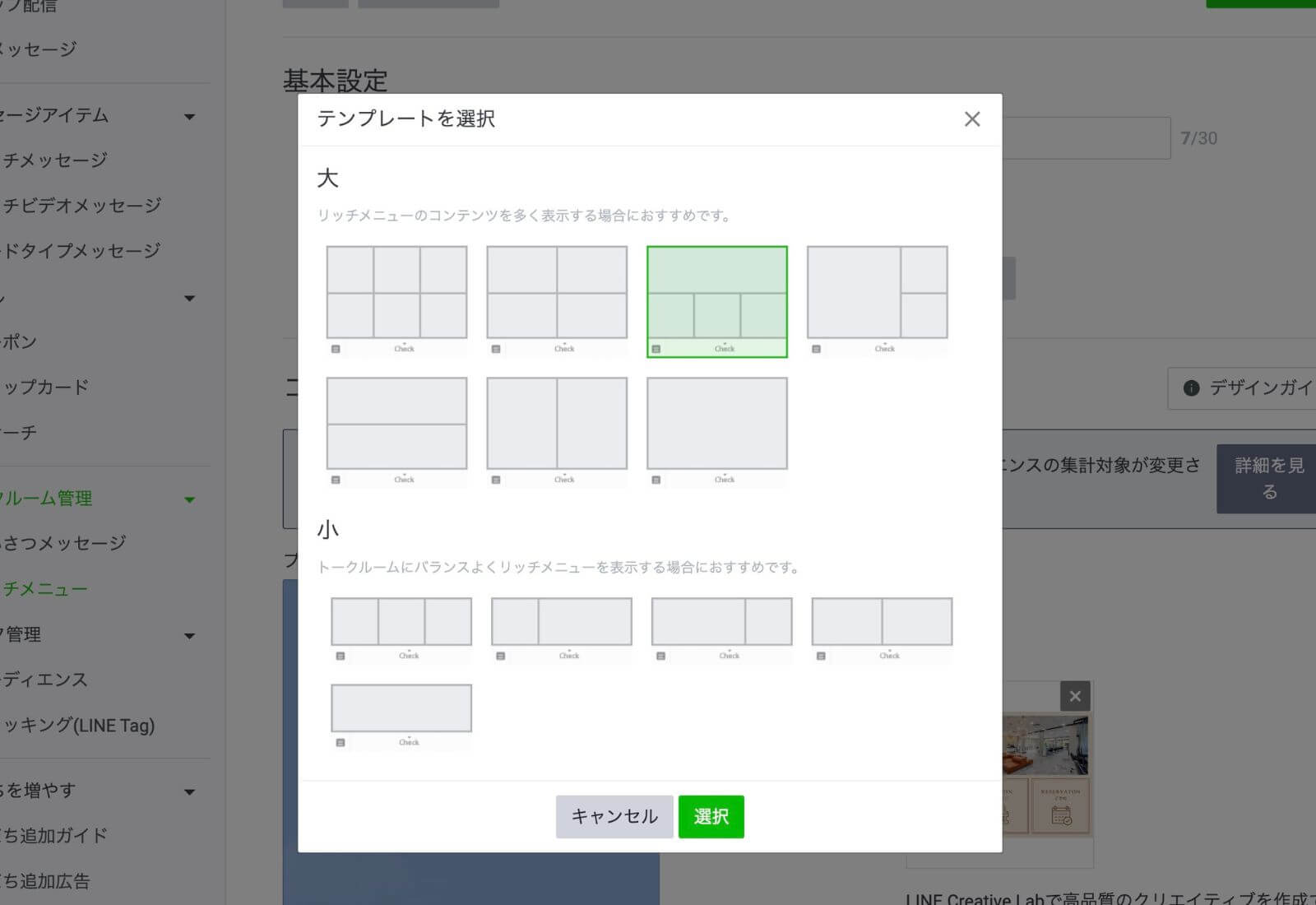
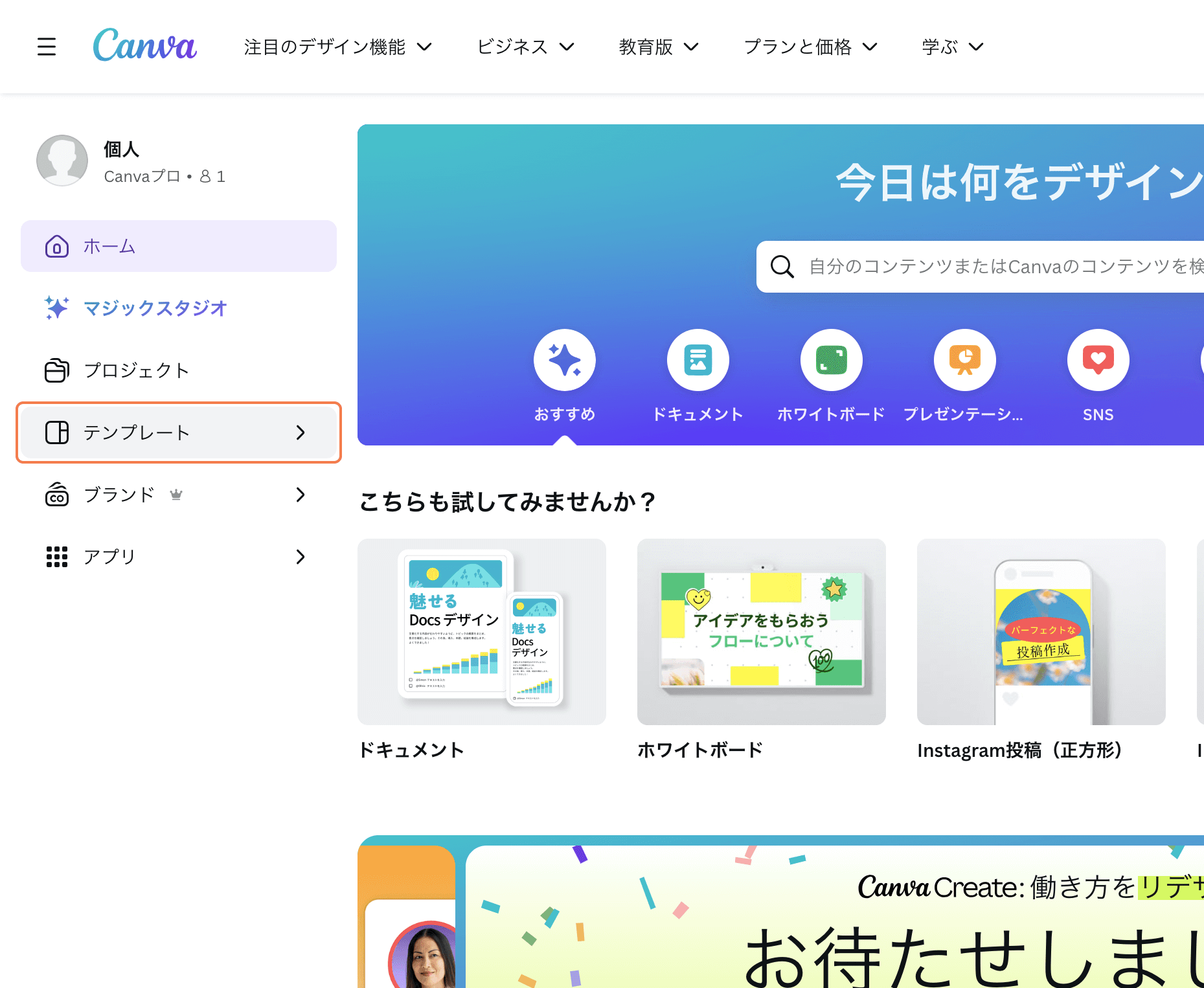
5. テンプレート右横の「選択」をクリック

6. テンプレート「大」の一番上、右から2番目を選択

7. 「選択」をクリック

8. 画像横の「設定」をクリック

9. 「背景全体の画像をアップロード」をクリック

Canvaで作成したリッチメニューの画像を選択します。
10. 「適用」をクリック

11. さらに「適用」をクリック

12. 各パーツにアクションを設定したら「保存」をクリック

以上でリッチメニューの設定は完了です。最初は少しむずかしく感じるかもしれませんが、一度やってしまえば簡単ですよね。
 五十嵐
五十嵐Canvaには他にも無料で使えるテンプレートがいろいろあるので、ご自身のビジネスにあったものを探してみてください!
Canvaで作る!おしゃれなリッチメニューのデザイン事例
Canvaのテンプレートで作れるリッチメニューを集めたのでご紹介します。有料版のテンプレートも含んでいるため、あらかじめご了承ください。
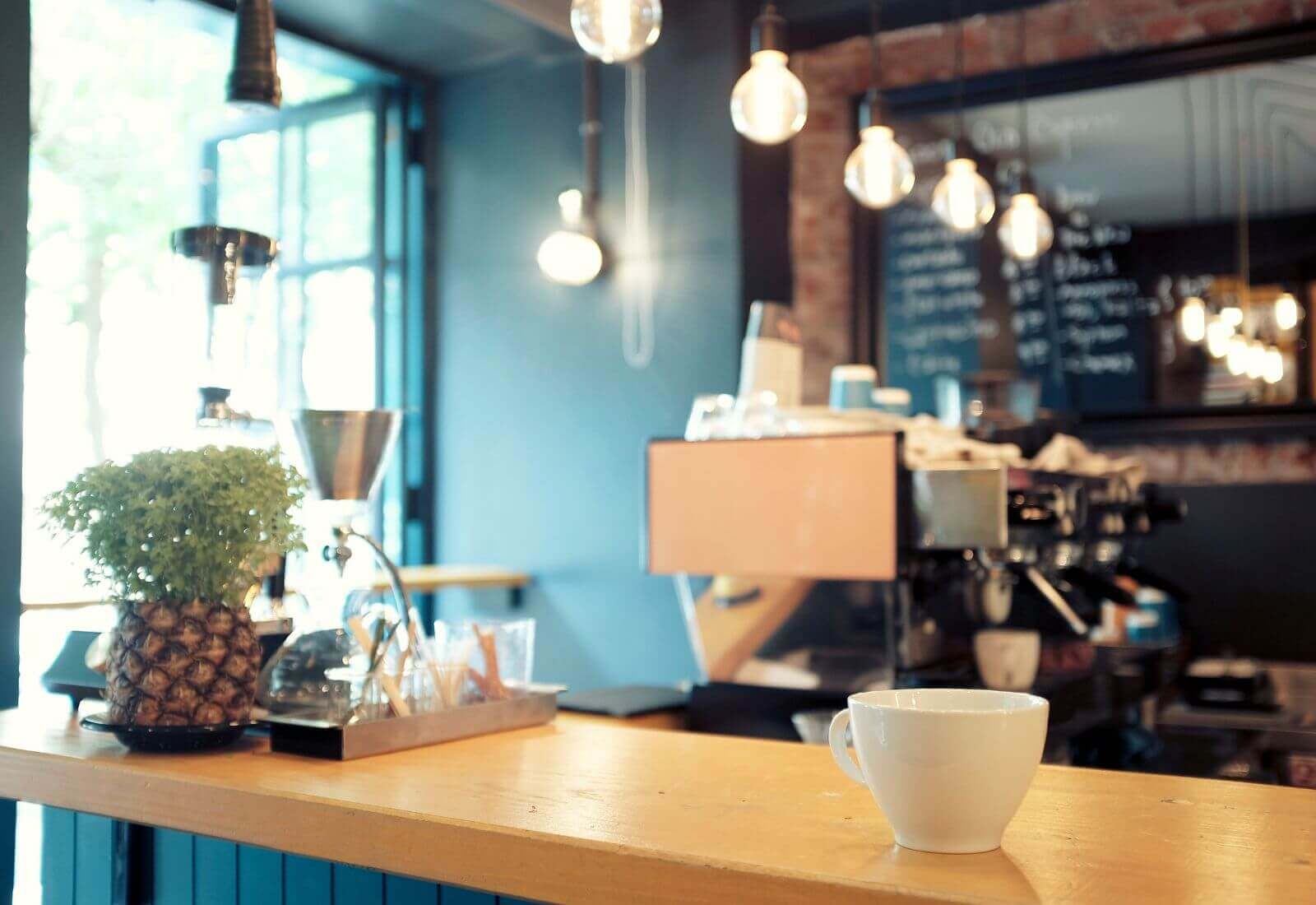
1. 飲食店




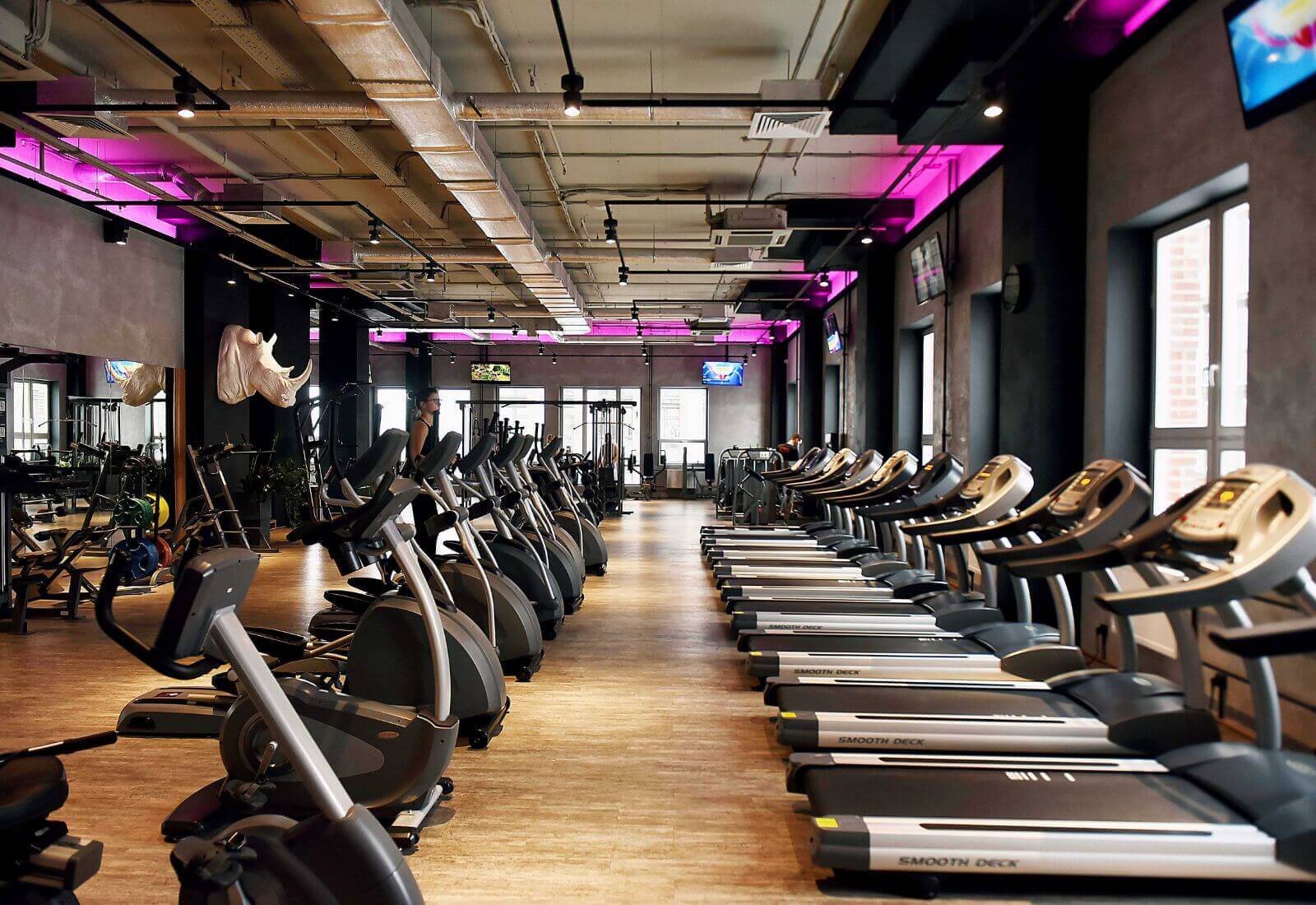
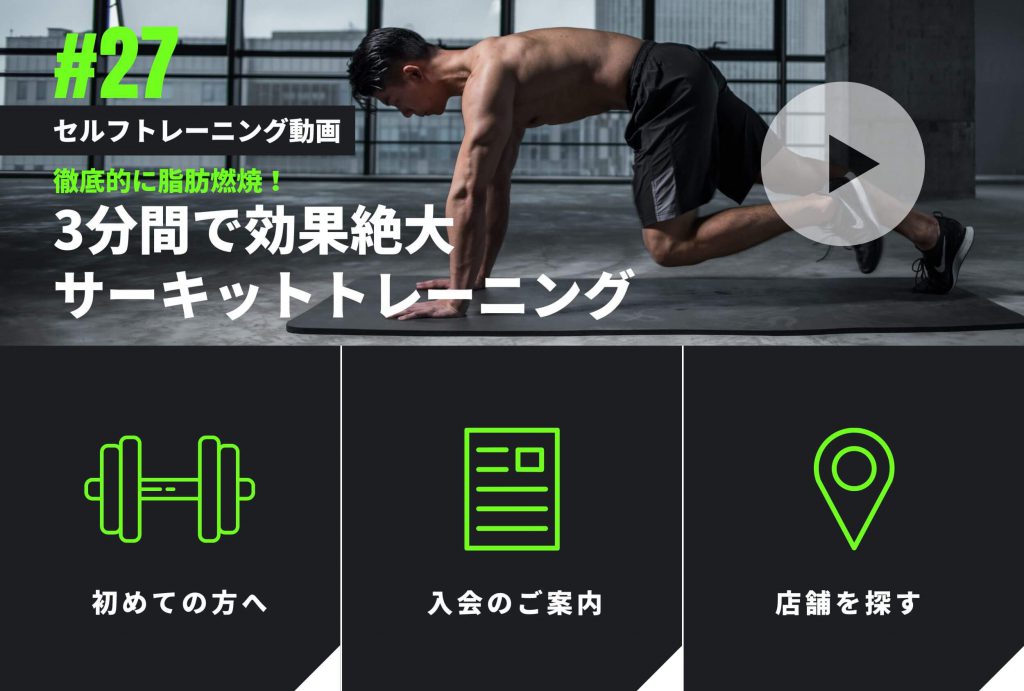
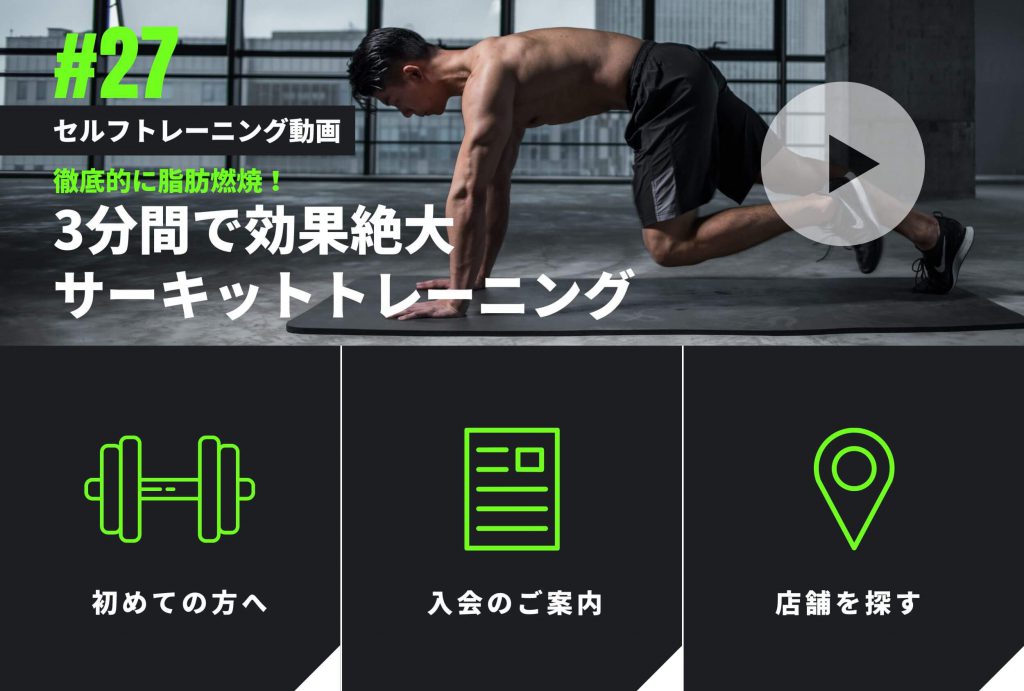
2. ジム




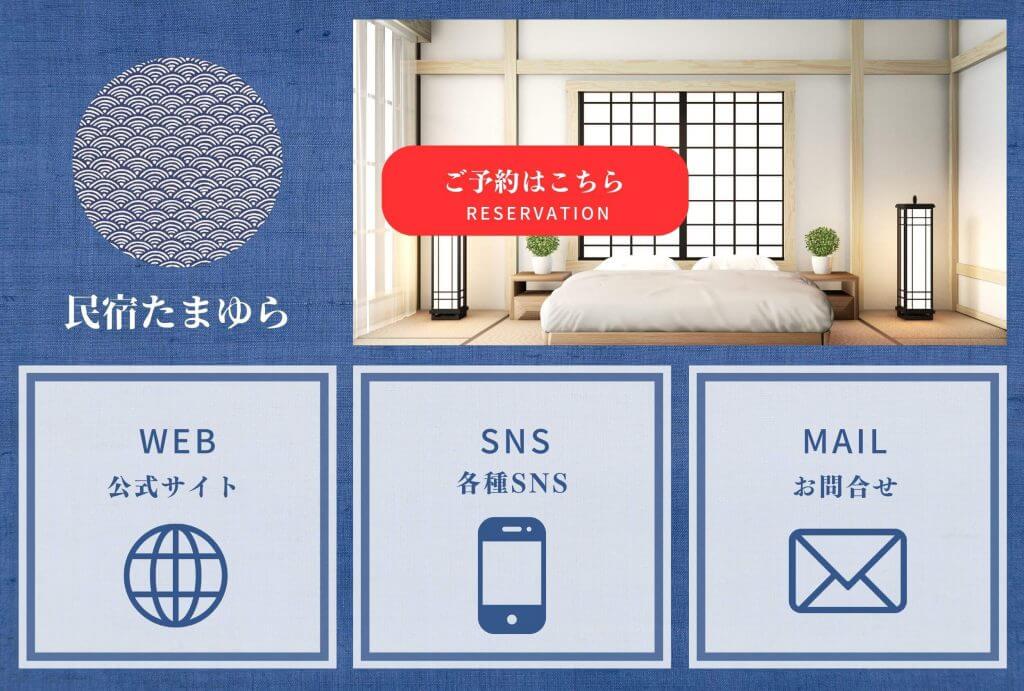
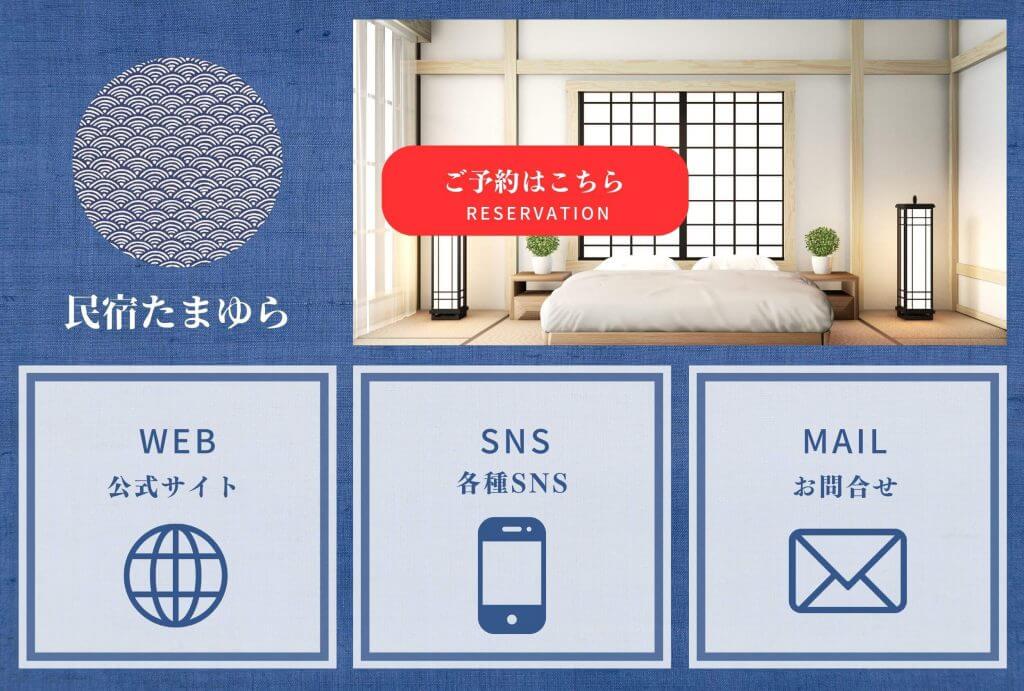
3. 宿泊施設




4. 士業




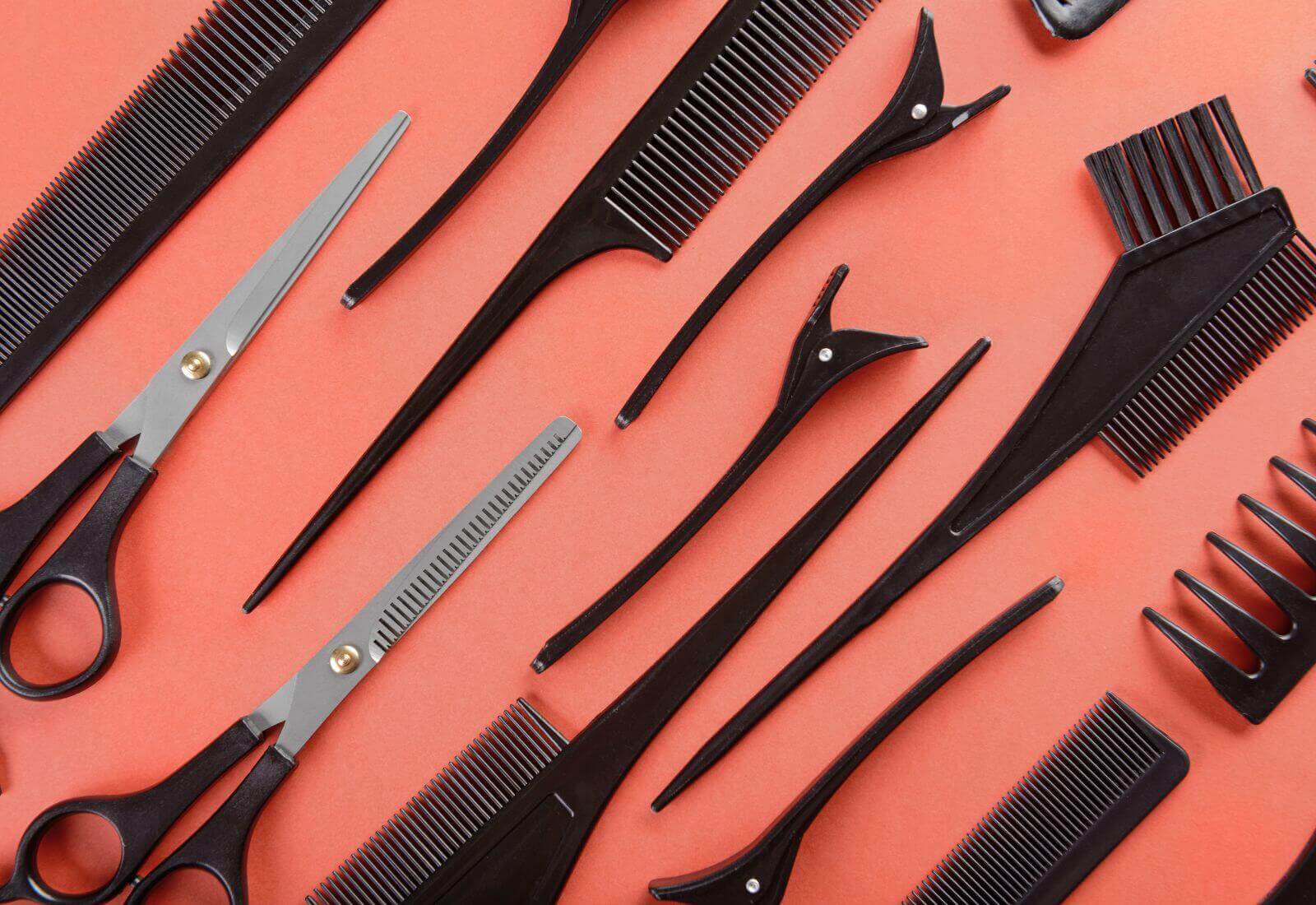
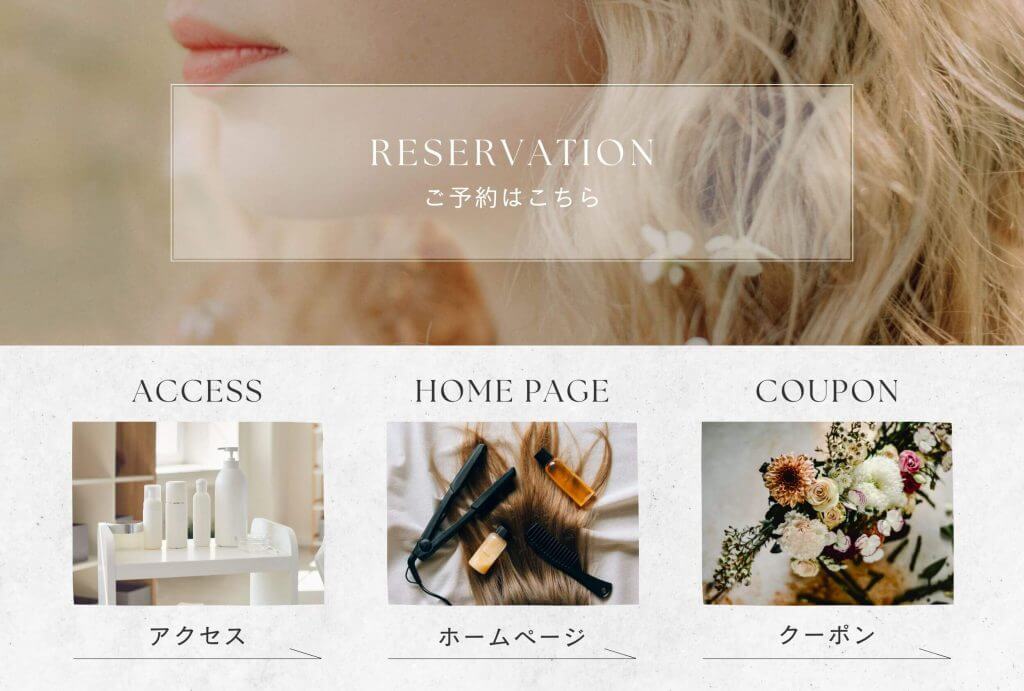
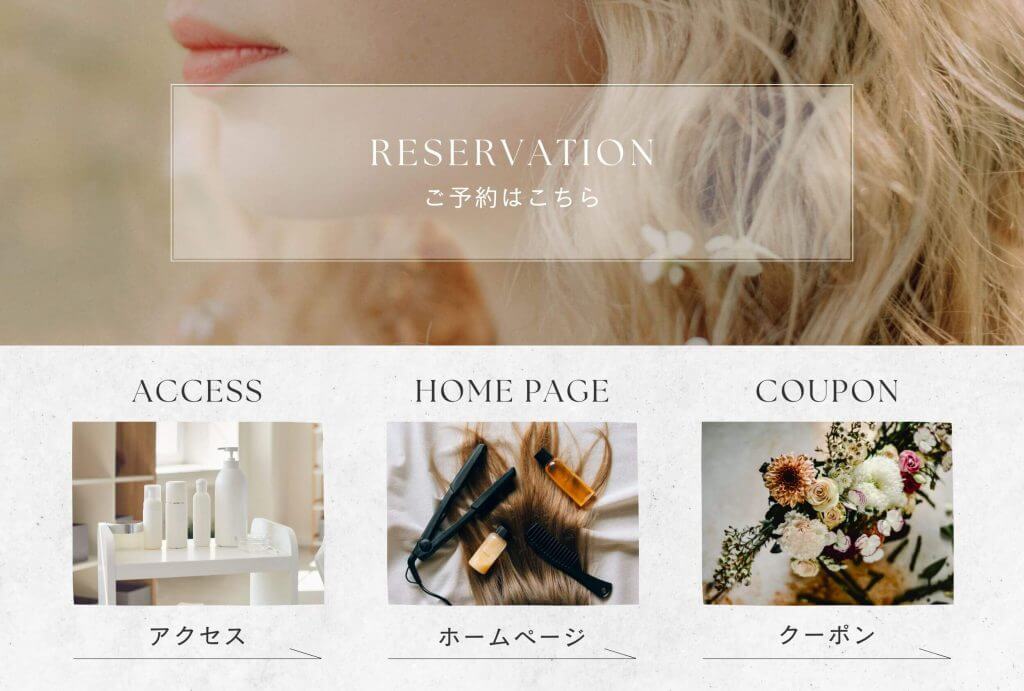
5. サロン




上記のようなテンプレートが初心者でも簡単に作れてしまいます。月1000円程度の有料版であれば選択肢も広がるので、「おしゃれなテンプレートが欲しい!」という方は検討してみてください。
Canvaでリッチメニューを早速作ってみよう
Canvaを使えば、デザインの知識や経験がなくても、魅力的なLINEリッチメニューを簡単に作成できます。豊富なテンプレートや素材を活用し、自社のブランドイメージやターゲット層に合わせたデザインで、ユーザーの行動を促すリッチメニューを作成しましょう。
この記事で紹介したステップやデザイン事例を参考に、Canvaでオリジナルのリッチメニューを作成し、LINE公式アカウントの運用をさらに効果的にしてみてください。